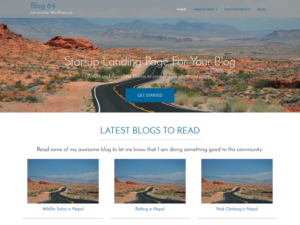
A simple personal blog site for every individual person, company or organization, creative agency, photographers with multi-purposes. Its advance customized theme options will enrich your site to manipulate your datas accordingly. Theme has full width layout, two columns layout for each page, post and category to define your best appropriate layout for your blog style. Blog 64 is a Free Responsive theme built in Bootstrapp framework.
Tags: translation-ready, custom-background, theme-options, custom-menu, post-formats, threaded-comments
Requires at least: 4.0
Tested up to: 4.5.3
Stable tag: 1.0.10
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
== BLOG64 THEME HOMEPAGE ==
By default, WordPress site will takes you to Blog as your Homepage but in order to get the Blog64 Theme Homepage, you have to go to Pages > Add New page. Here you can add title as Home and select the template as Frontpage. Then Save the page, assign that page to frontpage via settings and all done...!!!
== BLOG64 THEME OPTION PANEL ==
Go to Appearance > Customize.
Click on Blog64 Theme Option where you will get the following sections for the homepage to set.
*** Blog64 Theme Option ***
1. Theme Logo:
You can replace the default theme logo with your own logo by uploading on Site Identity Section of Customizer. Uploaded image size must be 200px width and 52px height for the logo. After uploading your logo image, please unchecked at Display Site Title and Tagline to be replaced by logo image.
2. Header Section:
Here you can input your text to Homepage Heading, Homepage Sub-Heading and Blog Button URL link as necessary. By default, this section is disabled and you need to click on checkbox to enable it.
3. Homepage Banner Section:
You can upload 1920x720px Background Banner Image in Homepage and default banner image will be replaced.
4. Innerpage Banner Section:
To use this feature, go to Customizer and click at Header Image section. Here you can upload 1920x800px Background Banner Image in Innerpage as your default. Once you have your post thumbnail image as Featured Image, it will be replaced with your Featured Image.
5. Blog Listing Section:
Here you can input your text to Homepage BLog Heading and Blog Sub-Heading as necessary. By default, this section is disabled and you need to click on checkbox to enable it.
6. Blog Listing Categories:
You can choose your Homepage Blog Listing Category by selecting in the select box.
7. Footer Settings:
You can choose your Footer Settings here for Copyright text and Footer Social Icons. By default, social icons are turned off and if you want to turned on, you have to click on that Show social icons box. Then add your social icons links url to below boxes as required.
8. Extra Settings:
You can use this section for enabling and disabling your Post Author Info and Post Navigation as necessary. By default it is disabled. To enable, click on checkbox option.
*** Blog64 Sidebar Layout ***
After successfully optimizing your site requirements from Blog64 Theme Option, now you can choose your site sidebar layout option for Blog, Single page, Post page, Search page and Page not found page accordingly.
Available Sidebars:
Category Sidebar Position : Left Sidebar, Right Sidebar and No Sidebar
Single Post Sidebar Position : Left Sidebar, Right Sidebar and No Sidebar
Single Page Sidebar Position : Left Sidebar, Right Sidebar and No Sidebar
Search Page Sidebar Position : Left Sidebar, Right Sidebar and No Sidebar
Page Not Found Sidebar Position : Left Sidebar, Right Sidebar and No Sidebar