After successfully installing the theme blogists, the first thing that you need to do is the following:
1. Make sure that you have sufficient posts on categories, if not, if this is your fresh WordPress site installation, you may need to add the contents first in the website. As this is a blog theme, there is no one click demo data installer with this theme.
2. Make sure that when you are adding any posts, your image thumbnail size must be the following dimensions for the best performance of this theme:
Width: 1600px. (In pixels)
Height: 600px. (In pixels)
For images inside the contents, there is no any restrictions on above dimensions.
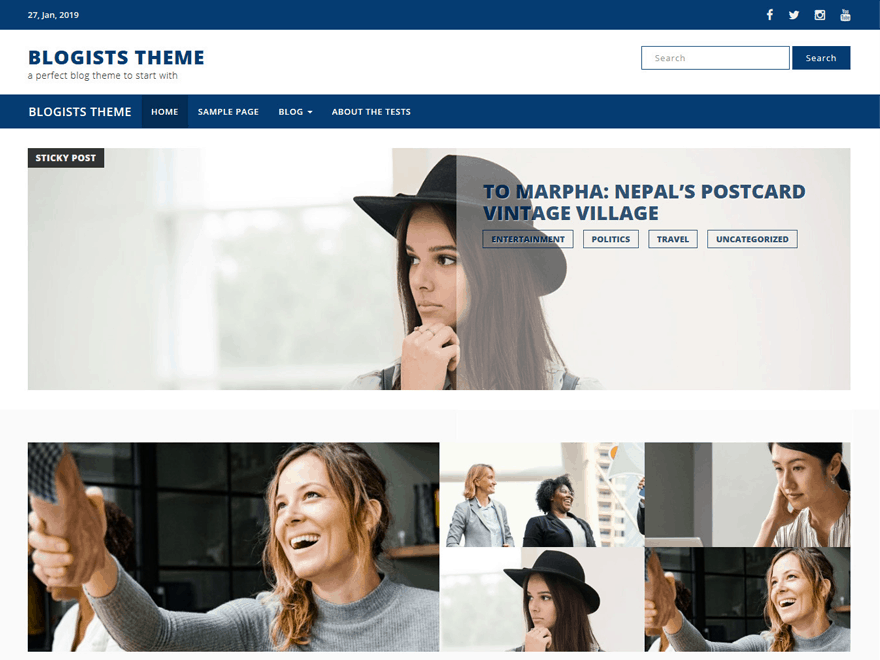
Displaying Sticky Post in Homepage
First select any desired post that needs to be displayed as Sticky in Homepage. Edit that post and at right sidebar, you can see the Publish Section. Edit the Visibility Link and click at checkbox of “Stick this post to the front page” and click on OK button. Update the Post and Done..
Displaying Site Logo
Hover your mouse on Appearance menu tab and click at Customize menu tab. Click at Site Identity. Click on Select Logo button and upload the site logo here. After uploading your site logo, please click at checkbox “Display Site Title and Tagline” to hide the site title and site slogan in the website. This will just display your site logo only. Click at Published button when done..
Displaying Header Image
Blogists theme supports Header Image on all inner pages of your website. By default, the theme default header image will be used in the beginning and when you will upload your own Header Image, it will be hidden and replaced with your own image. The Header Image must be the resolution of the following size:
Width: 1920px
Height: 450px
Click at Published button when done..
Blogists Theme Option
Top Header Socials Section
Add your social media links here. Available social links are FaceBook, Twitter, Instagram, Pinterest and YouTube. Insert the full URL of your social links in blank text fields. All the empty blank text fields will be hidden by default.
Click at Published button when done..
Homepage Blog Section
We have three blog categories to display in Homepage. The first blog category will be displayed in a full width of that area and second and third will be displayed in half of that area.
Now choose the desired categories respectively from drop-down sections.
Click at Published button when done..
Displaying Author Information
This theme displays the Author Information in sidebar via Widget section. Just go to the Widget Section where you can find the Sidebar Author Blocks. Add the Image Widget from the left sidebar to that section and upload a square image of your own or the best resolution will be 500px by 500px size image will be better to display your profile photo.
Click at Save button when done..
Click at Text Widget from left sidebar to write some information Author in that section. Make sure that Text Widget section in just below of that Image Widget section.
Click at Save button when done..
Displaying Footer Section
This theme supports the three widgets at the same line and you can add the widgets of your choices from the Widgets section. Just drop all your desired widgets into Footer Blocks section.
Click at Save button when done..
If you have any further inquires or suggestions, please write an email at admin@sumanshresthaa.com.np or leave some messages at this theme supports forum.












It would seem as though your Blogist theme would display a static page normally when selected as the default home page (instead of blog entries). Also, not having the ability to turn off featured image on each internal page is problematic. Seems this should be an optional feature even if option to turn off in short code. The LinkedIn icon doesn’t appear when a url is entered into the filed. Please advise